Introduction
In this Photoshop tutorial we’re going to step outside my usual Photoshop Only philosophy and use the 3D rendering power of Adobe Illustrator to create a cool little 3D text effect. Don’t worry noobs, you don’t need to know anything about Illustrator, as usual I’ll coach you through the whole process, but you do need to have it installed on your computer. (*note: If you don’t have Illustrator, you can jump over to Adobe.com and download a 30 day trial version to play around with.)
Step 1 – Setting Up The Photoshop File
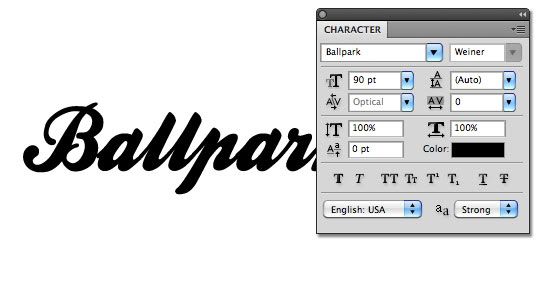
Lets get started by opening a new Photoshop document by choosing File > New from the Main Menu or by using the keyboard shortcut Command-N (PC: Ctrl-N). I’m using my usual 540px by 300px size at 72 pixels/inch and a background color of White. When your new document opens, switch over to the Text tool by pressing the T key and type your text onto the canvas (this will create a new layer above the Background layer named after your text). I’m using the Ballpark font which can be downloaded from daFont.com for free. At this point color doesn’t make any difference, but font-size does… I’m using 90pt text.
Step 2 – Convert Text To Paths
With the Text tool still active, Command-Click (PC: Right-Click) on your text and choose Create Work Path. You may only notice a small change on the stage if you’re using black text, so lets switch over to the Path Selection tool by pressing the A key and then click and drag a selection around your text. This will select the paths we just created and make them much easier to see.
Step 3 – Hop Skip And Jump To Illustrator
With our paths selected, lets first make sure that our lettering all stays together as one single unit by going up to the options bar across the top of Photoshop and clicking the Combine button (if you don’t see a combine button, chances are good that you don’t have the Path Selection tool active). With the paths combined you can now copy the selected paths by pressing Command-C (PC: Ctrl-C). This will effectively copy the vector paths into your computer’s memory so that we can switch over to Illustrator and use them there. Now, I know some smart-ass is going to leave me a snooty note about how you could have created this text in Illustrator and saved some trouble, but then you wouldn’t have just learned how to convert your text to a path would you?… And this is after all primarily a Photoshop site, so just know that you could have typed your text in Illustrator too. Both ways are equally correct.
So now that we’ve nipped that in the bud, lets move on and open Adobe Illustrator.
With Illustrator open, lets use the same keyboard shortcut to create a new document over there: Command-N (PC: Ctrl-N). In this instance our canvas size doesn’t matter one bit, so I’ll just leave it at it’s default Letter size and click OK.
So now that we’ve nipped that in the bud, lets move on and open Adobe Illustrator.
With Illustrator open, lets use the same keyboard shortcut to create a new document over there: Command-N (PC: Ctrl-N). In this instance our canvas size doesn’t matter one bit, so I’ll just leave it at it’s default Letter size and click OK.
Step 4 – Paste The Paths Into Illustrator
Remember those paths we copied to our invisible Clipboard? Lets go ahead and paste those right into our Illustrator document by pressing Command-V (PC: Ctrl-V). If the Paste Options dialog appears, choose Compound Shape and click OK. We’re not worried about where they are on the document or anything but if you’re Obsessive Compulsive feel free to move them to wherever makes you feel warm and fuzzy.
By default your paths won’t be filled with any color, which isn’t good since we won’t be able to see them if they become deselected, so lets use the Color palette to change the fill color to a nice light gray (#E5E5E5). If you don’t see the Color palette, choose Window > Color from the Main Menu. Double-Click on the Foreground color swatch and enter the color code into the box as indicated below and click OK to set the color.
By default your paths won’t be filled with any color, which isn’t good since we won’t be able to see them if they become deselected, so lets use the Color palette to change the fill color to a nice light gray (#E5E5E5). If you don’t see the Color palette, choose Window > Color from the Main Menu. Double-Click on the Foreground color swatch and enter the color code into the box as indicated below and click OK to set the color.
Step 5 – Making The Text 3D
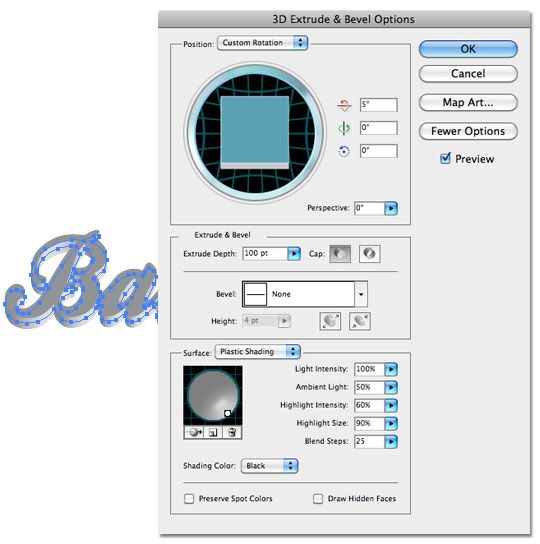
Now comes the fun part! With the path still selected on the stage, choose Effect > 3D > Extrude & Bevel from the Main Menu to bring up the 3D Extrude & Bevel Options window. If the More Options button is visible in the right sidebar, click it to expand the dialog box completely and change your settings to match mine below. Notice that I’m using a zero (0) setting in the Y and Z Axis settings because I only want to push the lettering back a little while keeping all other aspects the same. It’s also important to notice that I’ve moved my light source to the lower left hand corner of the shading ball in the Surface Shading area. Make sure the Preview box is checked if you want to see what’s going on with your text as you work. Once all your settings are complete, click OK to commit your 3D transformation.
Our 3D edges are currently not in a form that Photoshop will understand, so lets quickly fix that before moving back to Photoshop to complete the process. From Illustrator’s Main Menu choose Object > Expand Appearance. This will convert the 3D edges into their own paths, making them Photoshop compatible.
Our 3D edges are currently not in a form that Photoshop will understand, so lets quickly fix that before moving back to Photoshop to complete the process. From Illustrator’s Main Menu choose Object > Expand Appearance. This will convert the 3D edges into their own paths, making them Photoshop compatible.
Step 6 – Moving Back To Photoshop
(*note: We’ll be switching programs in a second, but don’t close this Illustrator file just yet, we’ll need it one more time)
With our object still selected in Illustrator, lets copy it back to the Clipboard by pressing Command-C (PC: Ctrl-C) to copy and then click over to your Photoshop document and press Command-V (PC: Ctrl-V) to paste it onto the canvas. You will now be asked how you want to Paste, and if you’re using Photoshop CS4 or higher, choose Smart Object so that we can retain the editing capabilities of our object should we need it later and then click Return (PC: Enter) to commit the paste to the canvas (DO NOT RESIZE WHEN YOU PASTE! If you wish to resize, I’ll let you know when to do it later). (*note: If you’re using a version of Photoshop older than CS4, select Pixels when you Paste)
You can no go ahead and delete your original text layer and paths if you’d like as well as rename your new 3D text layer.
With our object still selected in Illustrator, lets copy it back to the Clipboard by pressing Command-C (PC: Ctrl-C) to copy and then click over to your Photoshop document and press Command-V (PC: Ctrl-V) to paste it onto the canvas. You will now be asked how you want to Paste, and if you’re using Photoshop CS4 or higher, choose Smart Object so that we can retain the editing capabilities of our object should we need it later and then click Return (PC: Enter) to commit the paste to the canvas (DO NOT RESIZE WHEN YOU PASTE! If you wish to resize, I’ll let you know when to do it later). (*note: If you’re using a version of Photoshop older than CS4, select Pixels when you Paste)
You can no go ahead and delete your original text layer and paths if you’d like as well as rename your new 3D text layer.
Step 7 – Back To Illustrator One More Time
Ok, like I said, we’re going to make a quick run back to Illustrator to get another set of paths, but this time we only want to copy the original flat text on top of our 3D rendering because it’s perspective has changed since we originally brought it into Illustrator and we’re going to need it isolated for later.
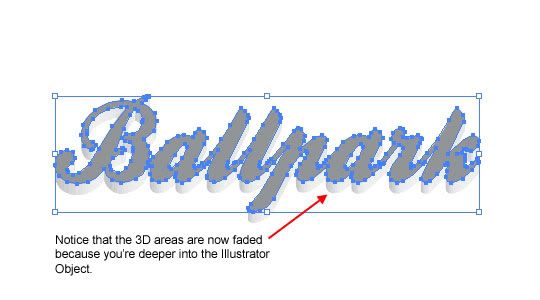
Now, to isolate our top layer of text, we’re going to need to click down into the object, so I want you to double-click on the dark top text 3 times in a row, then click it once to select it. Confusing, I know, but if you followed my instructions right, your document should look like mine below. Notice that the 3D areas are now faded out because you’re deeper into the object.
!! OPTION B !!If you’re having trouble try this alternate method:
Double click on the stage (outside of the object) to ensure you’re at the top level of your document in Illustrator, then select your text object by clicking and dragging a selection around it with the Selection tool. Now, choose Window > Appearance from the Main Menu to bring up the Appearance palette and inside that palette click on the Extrude & Bevel link to reopen the 3D Extrude & Bevel Options palette. Next simply change the Extrude Depth to 0pt and click OK to commit the change. You can now continue to Step 8.
Now, to isolate our top layer of text, we’re going to need to click down into the object, so I want you to double-click on the dark top text 3 times in a row, then click it once to select it. Confusing, I know, but if you followed my instructions right, your document should look like mine below. Notice that the 3D areas are now faded out because you’re deeper into the object.
!! OPTION B !!If you’re having trouble try this alternate method:
Double click on the stage (outside of the object) to ensure you’re at the top level of your document in Illustrator, then select your text object by clicking and dragging a selection around it with the Selection tool. Now, choose Window > Appearance from the Main Menu to bring up the Appearance palette and inside that palette click on the Extrude & Bevel link to reopen the 3D Extrude & Bevel Options palette. Next simply change the Extrude Depth to 0pt and click OK to commit the change. You can now continue to Step 8.
Step 8 – Copy And Paste Back Into Photoshop
Just like the title says, we’re going to repeat our Copy and Paste process by pressing Command-C (PC: Ctrl-C), switching back to Photoshop and Pasting just like we did before with Command-V (PC: Ctrl-V). And yes, again CS4 and newer will use Smart Object while older versions will use the Pixels option when pasting.
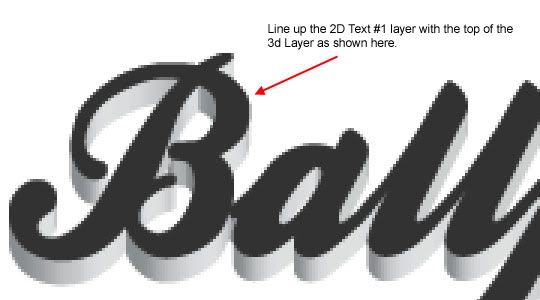
It’s going to be hard to see this new version pasted over the original, so lets change the color by using a Layer Style. In the Layers palette, Command-Click (PC: Right-Click) on the new layer which should appear at the top of the Layers palette and which I’ve conveniently named 2D Text #1 and choose Blending Options to bring up the Layer Styles dialog box. Click on the Color Overlay option in the left hand list and change the color (click on the swatch) to #323232 and click OK to add the style to the layer. And now that you can tell the 2D layer from the 3D layer, use the Move tool (or your arrow keys) to position the 2D layer over the top of the 3D layer where it belongs. It may help to zoom in to get it perfect by using the Command + and Command – (PC: Ctrl + and Ctrl -).
It’s going to be hard to see this new version pasted over the original, so lets change the color by using a Layer Style. In the Layers palette, Command-Click (PC: Right-Click) on the new layer which should appear at the top of the Layers palette and which I’ve conveniently named 2D Text #1 and choose Blending Options to bring up the Layer Styles dialog box. Click on the Color Overlay option in the left hand list and change the color (click on the swatch) to #323232 and click OK to add the style to the layer. And now that you can tell the 2D layer from the 3D layer, use the Move tool (or your arrow keys) to position the 2D layer over the top of the 3D layer where it belongs. It may help to zoom in to get it perfect by using the Command + and Command – (PC: Ctrl + and Ctrl -).
Step 9 – Making The Top Pop
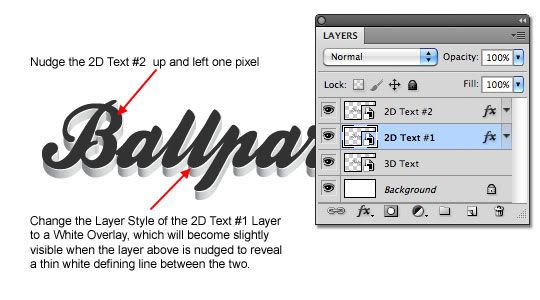
In this step we’re going to do a few things to make the top layer stand off of the 3D sides a little bit. Lets start by duplicating the 2D Text #1 layer by selecting it in the Layers palette and then pressing Command-J (PC: Ctrl-J) to duplicate the layer. Rename this new top layer 2D Text #2. Press the V key to make sure that the Move tool is active and then using the arrow keys on your keyboard press Up and Left each one time to offset the layer slightly from the one below.
Now lets edit the Color Overlay layer style of the 2D Text #1 layer. To do this, simply double click on the little FX icon on that layer (alternately you can Command-Click (PC: Right-Click) on the layer and choose Blending Options) to bring back the Layer Styles dialog. Click on Color Overlay in the left hand column and change the color of the overlay to White and then click OK to commit the change.
Now lets edit the Color Overlay layer style of the 2D Text #1 layer. To do this, simply double click on the little FX icon on that layer (alternately you can Command-Click (PC: Right-Click) on the layer and choose Blending Options) to bring back the Layer Styles dialog. Click on Color Overlay in the left hand column and change the color of the overlay to White and then click OK to commit the change.
Step 10 – Adding The First Shadow
If you’re using CS4 or newer with Smart Objects, this is the point where you’d want to resize your text if needed. Be sure to select all 3 text layers and transform them together
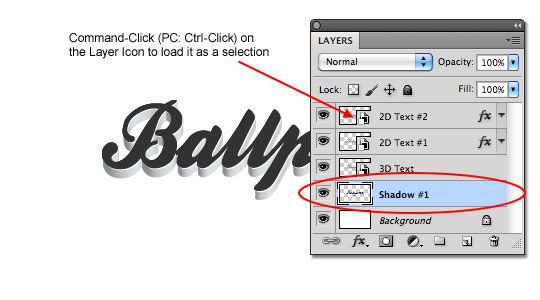
Next we’re going to add a tiny shadow immediately below our 3D Text layer to really make it pop off the background a little more. Command-Click (PC: Ctrl-Click) on the thumbnail of the 2D Text #2 (or #1) layer to load the layer as a selection. Press the D key to reset the foreground and background colors and return the foreground to black, then create a new layer below the 3D Text layer and fill the selection with foreground color by pressing Option-Delete (PC: Alt-Backspace). You won’t be able to see anything yet, but that’s ok, rename this new layer Shadow #1 and continue to the next step.
Next we’re going to add a tiny shadow immediately below our 3D Text layer to really make it pop off the background a little more. Command-Click (PC: Ctrl-Click) on the thumbnail of the 2D Text #2 (or #1) layer to load the layer as a selection. Press the D key to reset the foreground and background colors and return the foreground to black, then create a new layer below the 3D Text layer and fill the selection with foreground color by pressing Option-Delete (PC: Alt-Backspace). You won’t be able to see anything yet, but that’s ok, rename this new layer Shadow #1 and continue to the next step.
Step 11 – Blur And Move The Shadow Into Place
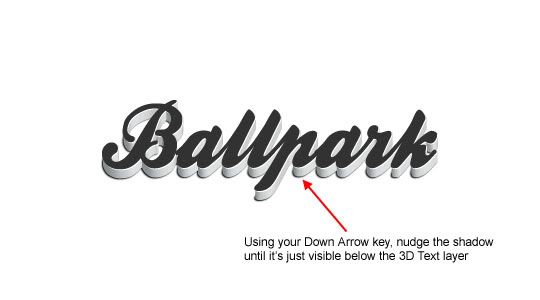
Now we’re going to dull the edges of our shadow just a little bit, so from the Main Menu choose Filter > Blur > Gaussian Blur and when the dialog pops up set the Radius to 0.5 pixels and click OK. And now press your Down Arrow key on your keyboard until the shadow becomes visible at the bottom of the 3D Text layer. We only want a pixel or two showing, just enough to give us a nice tight shadow below the text. (I only dropped it 1px below the 3D text)
Step 12 – Create The Final Shadow
With our first shadow in place, creating the 2nd will be easy. Duplicate the Shadow #1 layer by pressing Command-J (PC: Ctrl-J) and call it Shadow #2. Go back to the Gaussian Blur filter (Filter > Blur > Gaussian Blur) and this time use a radius of 2px and click OK.
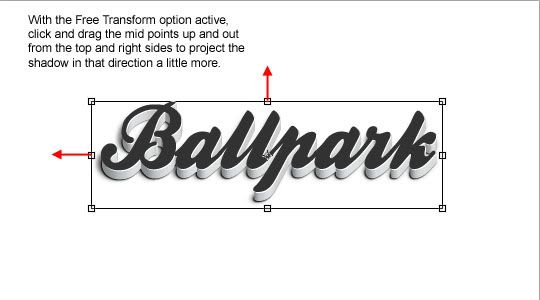
Because our light source for our 3D objects was coming from the lower left hand corner of the text, lets make a small modification here to make the effect a little more convincing. While still on the Shadow #2 layer, press Command-T (PC: Ctrl-T) to invoke the Free Transform tool, and pull out the left and top center points just slightly to pull the shadow away from the text in those directions as shown below. You don’t need to go too far, just enough to pull the shadow slightly. Click Return (PC: Enter) to commit your transformation when you’re done.
Because our light source for our 3D objects was coming from the lower left hand corner of the text, lets make a small modification here to make the effect a little more convincing. While still on the Shadow #2 layer, press Command-T (PC: Ctrl-T) to invoke the Free Transform tool, and pull out the left and top center points just slightly to pull the shadow away from the text in those directions as shown below. You don’t need to go too far, just enough to pull the shadow slightly. Click Return (PC: Enter) to commit your transformation when you’re done.
Conclusion
For my final image I pulled the Shadow #2 Layer’s Opacity down to around 60% just to soften up the effect a little bit and then added a slight gradient to the background. There are a lot of great instances where you’ll be able to use 3D text, you can use this same process with any object made from a path… logos, custom shapes and all kinds of stuff. So play around, and have a little fun with it.
source : Link























1 komentar:
SUNGGUH manTAAAPP gann !!! :D
Posting Komentar
Banyak tanya Banyak bingung banyak bata.. :D